ブログのデザイン変更をプロの視点で解説
インターネットが普及して、通信速度が速くなり、デバイスがパソコンからスマートフォンへと移行するに従い、Webデザインのトレンドも変化しています。
私は仕事で1998年くらいからずっとインターネットビジネスに関わっており、そういったトレンドは比較的早くキャッチアップできる立場にいます。
この度、3つのトレンドを取り入れて、ブログのデザインを変更しました。参考まで変更意図を解説いたします。
フラットかつシンプルなデザイン
 10年ほど前は立体感のあるデザインや、フラッシュを活用したインパクトのあるデザインが流行していました。
10年ほど前は立体感のあるデザインや、フラッシュを活用したインパクトのあるデザインが流行していました。
OSのインターフェースを見直すと明らかです。MacOS X 10.0(2001年)では、ドロップ飴のようなAquaインタフェースが特徴的でした。
また、Windows Vista(2006年)では、3Dグラフィックを使用し、透過ウィンドウ、フリップ3D等の視覚効果を生かしたWindows Aeroが登場しました。
 パソコンの処理速度の向上が、これらリッチデザインのバックボーンとなったのです。
パソコンの処理速度の向上が、これらリッチデザインのバックボーンとなったのです。
ところが、パソコンよりもスマートフォンがデバイスの主役に移行し始めた2013年くらいから、大きな変化が現れます。立体感あるリッチなデザインよりも、フラット(平面)でシンプル(単純)なデザインに舵を切りました。
特に、昨年秋リリースされたiOS8では、これまで立体感があったアップル純正アプリのアイコンが平面的になったことが、フラットデザインの普及の後押しになっています。
 また、デザイン性を意識したWebサイトでは、昨年くらいから単色のミニマムデザインが見かけるようになっています。
また、デザイン性を意識したWebサイトでは、昨年くらいから単色のミニマムデザインが見かけるようになっています。
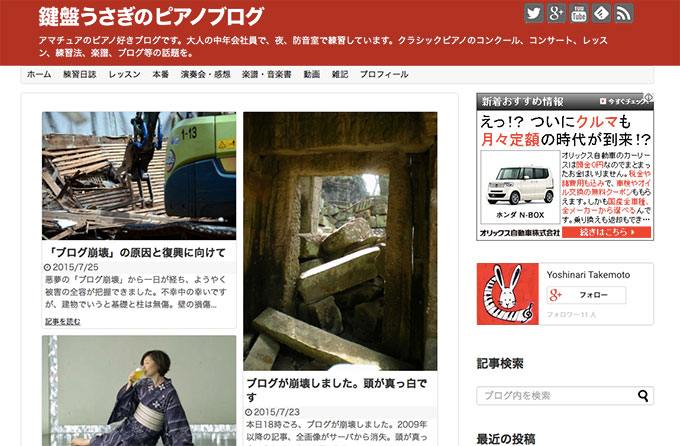
ブログの主要素は文章と写真であるわけですから、その2要素を際立たせるためには、極力その他の要素は後ろに引っ込めた方がいい。そこで、「背景は白、テーマカラーは赤。以上!」というシンプルな結論に至りました。
結局、2003年、日本にブログが普及し始めた頃のデザインになりました。原点回帰ですね。
レスポンシブ
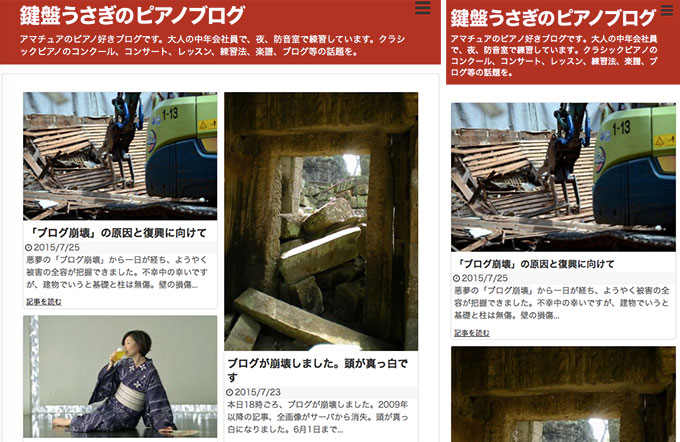
「レスポンシブデザイン」とは、デバイス、画面サイズ等、閲覧環境の違いに対応して、常に最適な表示が行えるようにしたデザインのことです。日本の現状を考えると、買い物や調べ物はパソコンでの利用が主軸、一方、ニュースやブログの閲覧は完全にスマートフォンにシフトといったところでしょうか。
アクセス解析ツールでこのブログの閲覧環境を調べたところ、パソコンでの閲覧が訪問者全体の45%、タブレットが5%と、半数が大きな画面で見ていただいています。意外にパソコンで閲覧している方が多いのです。
ですので、パソコンで見ても、スマートフォンで見ても、画面を縦に置いても横に置いても、スマートに閲覧できるようなデザインにしました。


また、スマートフォンで見た際、指でタップしやすいように、リストページはボタンの役割を果たす写真を大きく取るようにしました。
可読性
なぜだか分かりませんが、多くのWebデザイナーは文字を小さいフォントサイズに指定しがち。たいていの閲覧者は、買い物であれ調べ物であれ、詳細を知りたくてWebサイトに訪れているのですから「読みやすさ」は重要な要素です。
今回のデザインリニューアルでは、フォントサイズを16ポイントとこれまでになく大きくとりました(リニューアルごとに文字が大きくなってます)。特にこのブログは年齢の高い読者が多いので、小さい文字は目に優しくないですから(悪)。
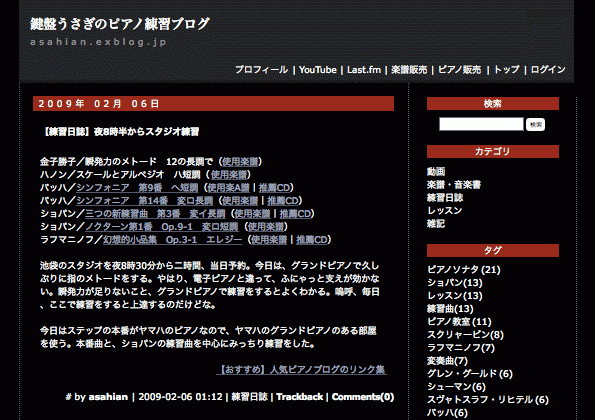
それから、グランドピアノをイメージして黒ベースと白文字にしていました。あれは可読性という点でよくなかった。白地に黒文字が一番読みやすいです。


そういえば最近、英語のサイトでは、大きなサイズでかつ太字タイポグラフィーがちょくちょく見られるようになっています。
Webデザインのトレンドは時代背景により変化していきますが、ブログは「読まれてなんぼ」。どのような閲覧環境でも「読みやすい」を第一義にデザインを考えていきたいです。













ディスカッション
コメント一覧
まだ、コメントがありません